Apparence
Créer et gérer un thème personnalisé
Étape 1 : Copier le thème « default »
- Accédez au dossier
skinà la racine de votre serveur. - Par défaut, ce dossier ne contient qu’un seul dossier nommé « default ».
- Copiez le dossier « default » et collez-le au même endroit avec un nouveau nom, par exemple « custom ».
Conseil : Ne modifiez jamais directement le thème « default ». En cas de problème, il pourra vous servir de base pour revenir en arrière ou identifier si une erreur provient de votre thème personnalisé.
Étape 2 : Activer le thème dans l’administration
- Connectez-vous à l’administration de votre site à l’adresse :
http://www.monsite.com/admin. - Cliquez sur l’onglet horizontal Configuration et sélectionnez Thèmes.
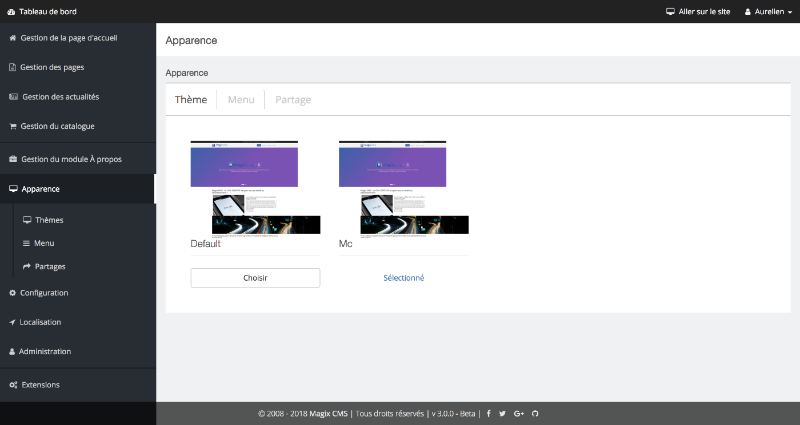
- Une page intitulée « Gestion des thèmes » affiche la liste des thèmes disponibles dans le dossier
skin. - Vous verrez deux blocs :
- Le thème « default » actuellement sélectionné.
- Votre thème « custom » avec un bouton Choisir.
- Cliquez sur le bouton Choisir pour activer votre thème « custom ».
Gestion des thèmes

Étape 3 : Afficher le thème
Une fois activé, visitez la partie publique de votre site (http://www.monsite.com/). Vous ne remarquerez aucun changement immédiat, car votre thème « custom » est une copie exacte du thème « default ». Cependant, rassurez-vous : votre nouveau thème est bien prêt à être modifié.
Ajouter une CSS spécifique pour TinyMCE
Magix CMS offre la possibilité de charger une ou plusieurs CSS directement depuis votre thème pour que l'éditeur TinyMCE affiche un aperçu proche du rendu public.
Cela facilite la mise en page et la cohérence visuelle.
ATTENTION : Pour un design personnalisé
Si vous souhaitez un design unique, nous vous conseillons de collaborer avec une agence graphique capable de concevoir une maquette ergonomique et esthétique adaptée à vos besoins.
Compétences requises pour personnaliser un thème :
- Smarty : pour la logique et les templates dynamiques.
- LESS : pour une gestion efficace des styles CSS.
- JavaScript et jQuery : pour enrichir les interactions et les animations.

Menu
La gestion du menu est très simple dans Magix CMS. Il faut choisir le type et ensuite sélectionner le lien a ajouter au besoin afin de…

icomoon
Icomoon s'efforce de créer et de fournir le meilleur outil d'iconographie et de gestion d'icônes pour les perfectionnistes. La bibliothèque…